Google Analytics E-Commerce-Tracking über Tag Manager einrichten
Conversion Rate Optimization Tag Manager Web Analytics
Verkaufsdaten sind bei einem Online Shop die Basis, um die Performance des Shops zu bewerten und zu verbessern. Google Analytics bietet die Möglichkeit die Online-Marketing-Aktivitäten mit den Verkaufsdaten zu verknüpfen und herauszustellen, wie sich die verschiedenen Marketing-Maßnahmen auf die Verkäufe auswirken.
Wie lassen sich E-Commerce-Daten in Google Analytics erfassen?
Damit Verkaufsdaten in Google Analytics zur Verfügung stehen, muss das Standard “Pageview” Tracking um das E-Commerce-Tracking erweitert werden. Auf einer typischen Shop-Seite werden bei Abschluss des Einkaufs die Informationen zum Kauf an den Web Server gesendet und dort verarbeitet. Ist die Transaktion erfolgreich wird der Nutzer auf eine Danke-Seite weitergeleitet, auf der die Transaktionsdetails nochmal aufgeführt werden. Diese Daten können mit dem E-Commerce-Tracking dann an Google Analytics gesendet werden.
Welche Daten werden durch das E-Commerce-Tracking erfasst?
Nach Einrichtung des E-Commerce-Trackings werden in Google Analytics Informationen zum Produktumsatz, dem durchschnittlichen Bestellwert, der Anzahl an Transaktionen, der Anzahl an verkauften Produkten oder auch der Anzahl an Tagen zwischen der ersten Interaktion und der Transaktion angezeigt.
Einrichtung des Trackings über den Google Tag Manager
Die Einrichtung des Trackings lässt sich in vier Punkte gliedern:
- E-Commerce-Tracking im Google-Analytics-Konto aktivieren
- DataLayer auf der Bestellbestätigungsseite implementieren
- Einstellungen im Tag Manager
- Testing der Implementierung und Veröffentlichung des Tag Manager Container
1. E-Commerce-Tracking im Google Analytics Konto aktivieren
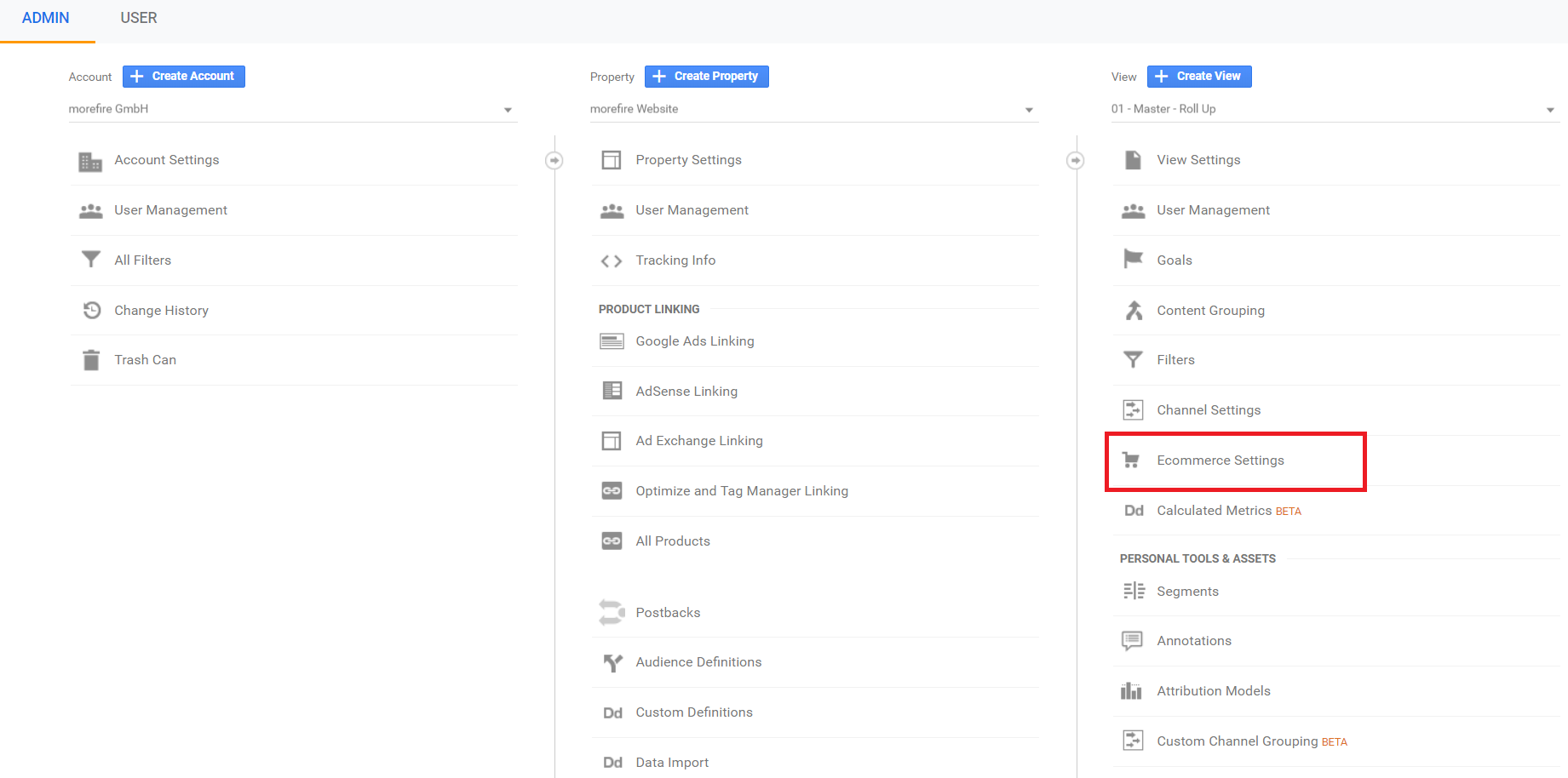
Damit die E-Commerce Daten im Google-Analytics-Konto angezeigt werden, musst Du als erstes die E-Commerce-Funktion in Deinem Konto aktivieren. Die Funktion findet sich im Admin-Bereich des Kontos.

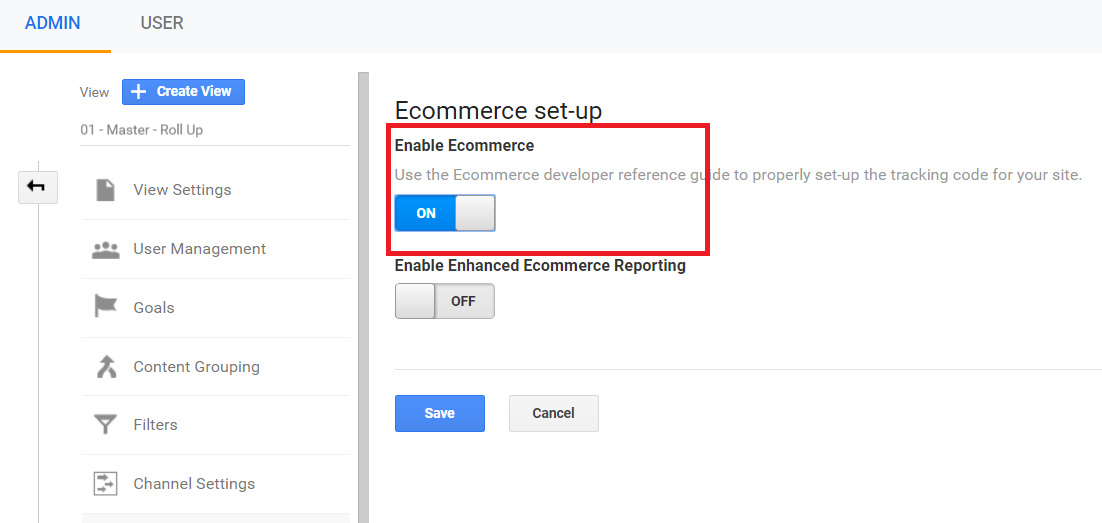
Hier wählst Du die Datenansicht aus, in der die E-Commerce-Daten einlaufen sollen. Du klickst auf E-Commerce-Einstellungen und aktivierst das E-Commerce-Tracking.

2. DataLayer auf der Bestellbestätigungsseite implementieren
Um die Verkaufsdaten an den Google Tag Manager zu senden muss auf der Bestellbestätigungsseite des Shops ein dataLayer implementiert werden. Der dataLayer ist ein JavaScript-Objekt, das sich aus einer Liste von Key-Value-Pairs zusammensetzt. Hier ein Beispiel dataLayer mit Transaktionsdaten:
1.<script>
2. window.dataLayer = window.dataLayer || [];
3. dataLayer.push({
4. 'event': 'orderCompleted',
5. 'transactionId': '1234', // Transaction ID. Required for purchases and refunds.
6. 'transactionAffiliation': 'MoreKlamotten',
7. 'transactionTotal': 32.48, // Total transaction value (incl. tax and shipping)
8. 'transactionTax': 4.48,
9. 'transactionShipping': 0,
10.'transactionProducts': [{
11. 'sku': 'AA23455',
12. 'name': 'moreFritten T-Shirt', // Name or ID is required
13. 'category': 'Bekleidung',
14. 'price': 16.00,
15. 'quantity': 1
16. },{
17. 'sku': 'AA5644',
18. 'name': 'moreKetchup Socken', // Name or ID is required
19. 'category': 'Bekleidung',
20. 'price': 6.00,
21. 'quantity': 2
22.}]
23.});
24. </script>
In dem Beispiel sind auch Key-Value-Pairs aufgelistet, die nicht zwangsweise übergeben werden müssen, damit das E-Commerce-Tracking funktioniert. Aber je mehr Informationen in dem dataLayer übergeben werden, desto mehr Informationen stehen uns im Anschluss in Google Analytics zur Verfügung.
Im besten Fall sollte der dataLayer.push() noch vor dem Tag Manager Container im <body> der Webseite geladen werden. Für den Fall, dass das aus irgendeinem Grund nicht möglich ist oder nach Abschluss der Bestellung die Webseite nicht neu geladen wird, haben wir den Event Parameter mit dem Wert “orderCompleted” (es muss nicht zwangsweise “orderCompleted” als Wert hinterlegt werden, hier kannst Du nehmen. was Du möchtest) im dataLayer integriert. Das Event nutzen wir im nächsten Schritt für die Erstellung des Triggers.
3. Einstellungen im Tag Manager
Nach der Implementierung des dataLayer auf der Bestellbestätigungsseite musst Du im Google Tag Manager ein Tag anlegen, welches auf die Daten des dataLayer zugreift.
Du brauchst Unterstützung? Dann sieh Dir an, wie wir Dir bei der Webanalyse helfen können!
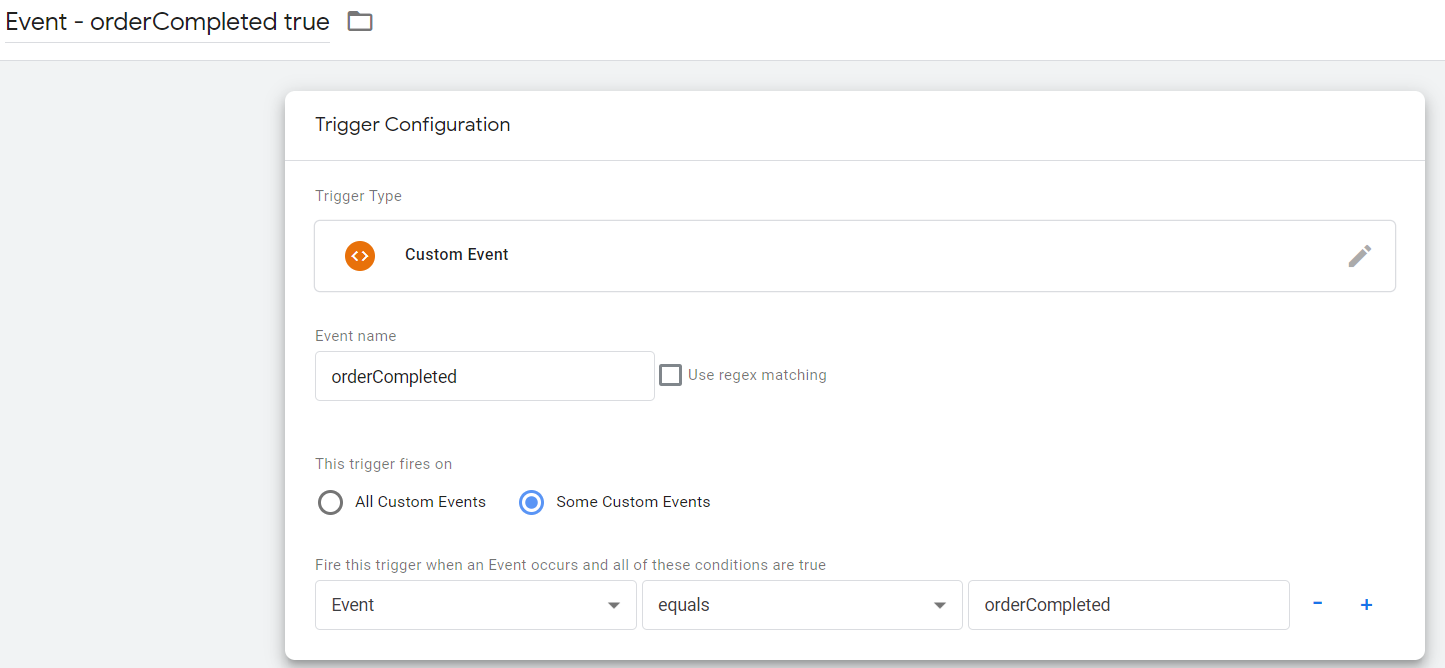
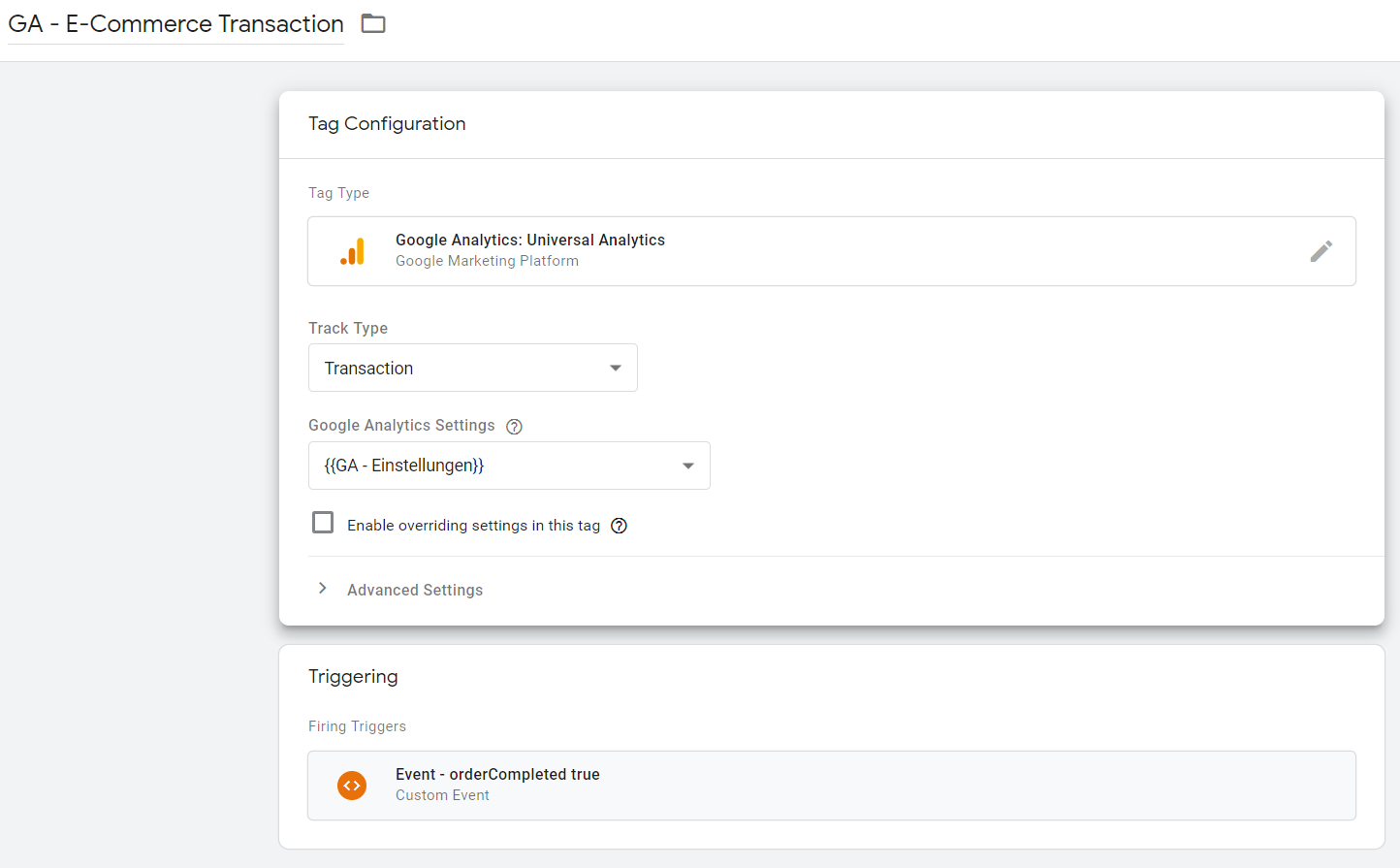
Hierfür wird ein “Universal Analytics” Tag mit Track Type “Transaction” erstellt. Die Tracking ID, IP Anonymisierungsfunktion, Custom Dimensions und Metrics übergeben wir über die Settings Variable. Um sicher zu gehen, dass der Tag erst auslöst, wenn der dataLayer auf der Bestellbestätigungsseite geladen ist, erstellen wir als Trigger ein Custom Event, das bei dem Event mit dem Wert “orderCompleted” auslöst.
Der Trigger sieht dann folgendermaßen aus :

Und das E-Commerce Transaction Tag wie in der folgenden Darstellung:

4. Testing der Implementierung und Veröffentlichung des Tag Manager Containers
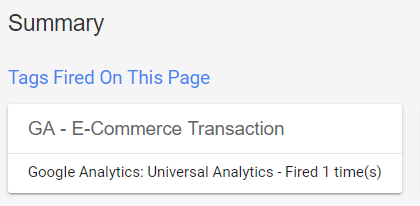
Vor der Veröffentlichung des Tags wird die Implementierung getestet, indem Du eine Testbestellung im Shop durchführst. Bevor Du den Bestellprozess einleitest, wird zunächst im Tag Manager der Preview Modus aktiviert. Nach Abschluss der Bestellung solltest Du in der Debug-Ansicht unter den gefeuerten Tags den “GA – E-Commerce Transaction Tag“ finden.
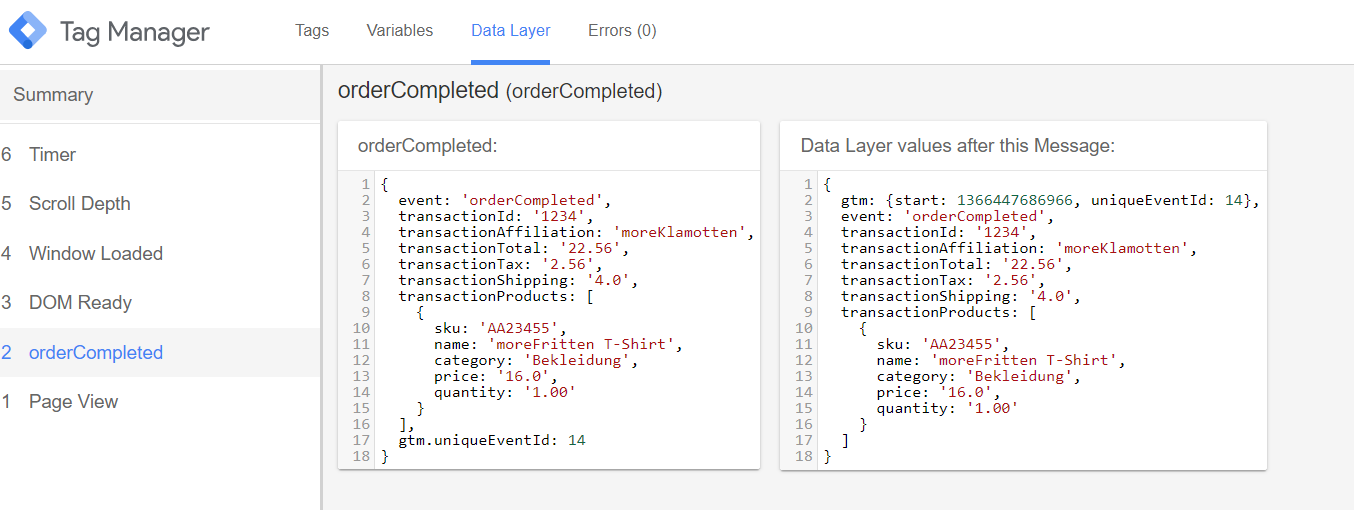
Um zu prüfen, welche Daten in den dataLayer gepushed werden, klicken wir auf das orderCompleted Event und wählen den Data Layer-Tab aus. Die Ansicht sollte etwa wie folgt aussehen:

In unserem Beispiel werden neben der TransaktionsID der Produktname, sowie Preis, Kategorie, eine Transaktionssteuer und die Versandkosten (es handelt sich um Dummy Werte, aktuell verkaufen wir noch keine T-Shirts) übergeben.
Wird das “GA – E-Commerce Transaktion Tag” gefeuert und erfasst der dataLayer alle Daten, die wir benötigen, dann musst Du nur noch die aktuelle Container-Version veröffentlichen und schon ist die Einrichtung abgeschlossen.